
Simple Responsive Footer Design using HTML and CSS footer html css YouTube
This fashion brand keeps it clean and simple, with a two-tone website footer that neatly wraps up all the essentials. The overall design is chic, perfectly fitting with their website design, as well as with their product - high quality shirts for women.. Keep your design clean and simple, so that visitors can easily consume these final.

25 Bootstrap Footers free examples & easy customization
CSS Footer Design Templates. These simple footer HTML templates come with navigation bar sections, social icons, logo area including fullscreen background image section and many more features. Each of the four templates has example sections included to guide users through the process of customization and so on.

Simple website footer design HTML and CSS YouTube
By employing the same color scheme, typography, and layout as the rest of the website, the footer design should harmonize with the overall design of the website. For the users, this will produce a seamless and appealing visual experience. Additionally, the footer design should be useful, simple to use, and enhance the overall user experience. 3.

Freebie 5 Beautiful and Responsive Footer Templates Tutorialzine
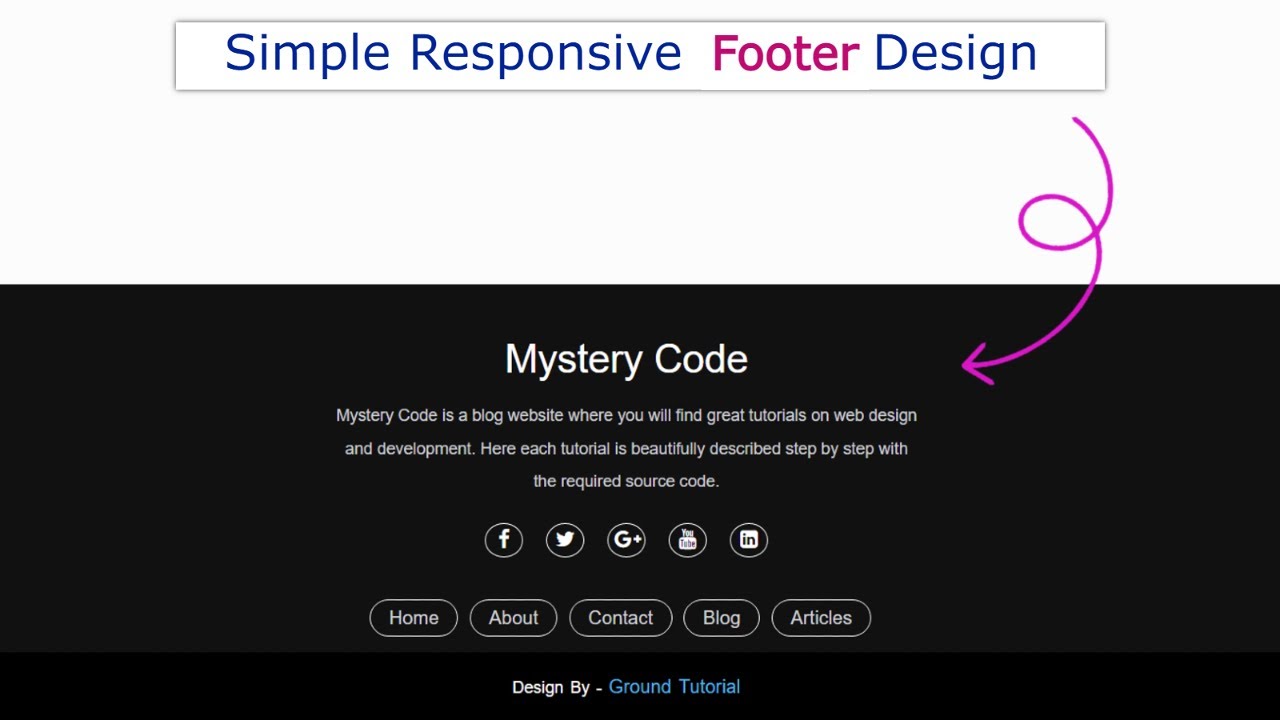
In this article, you will learn how to create a Responsive Footer Design using HTML and CSS. Earlier I shared many more types of simple footer design tutorials with you. The design that I have shown in this tutorial is very simple and easy. Will be very suitable for different types of personal websites or business websites.

Footer Html Css website footer design Dieno Digital Marketing Services
To create a CSS Responsive Footer Design you need to have a basic idea about HTML and CSS. I have explained each step in full detail. Before sharing this Simple Responsive Footer Design tutorial, let me say something about this design (footer HTML CSS). First I created a section at the bottom of the webpage whose background color I used black.

Simple Footer by Jessica Bradford on Dribbble
Simple Footer HTML Design Trends Minimalistic Design. The prevailing trend in footer design involves embracing minimalism. This entails crafting simple and clean footers with a restrained amount of text and graphics. Such footers in CSS appear visually appealing and offer a sense of sophistication and elegance. Social Media Icons Integration

Website Footer Design 7 Best Practices to Follow HostGator
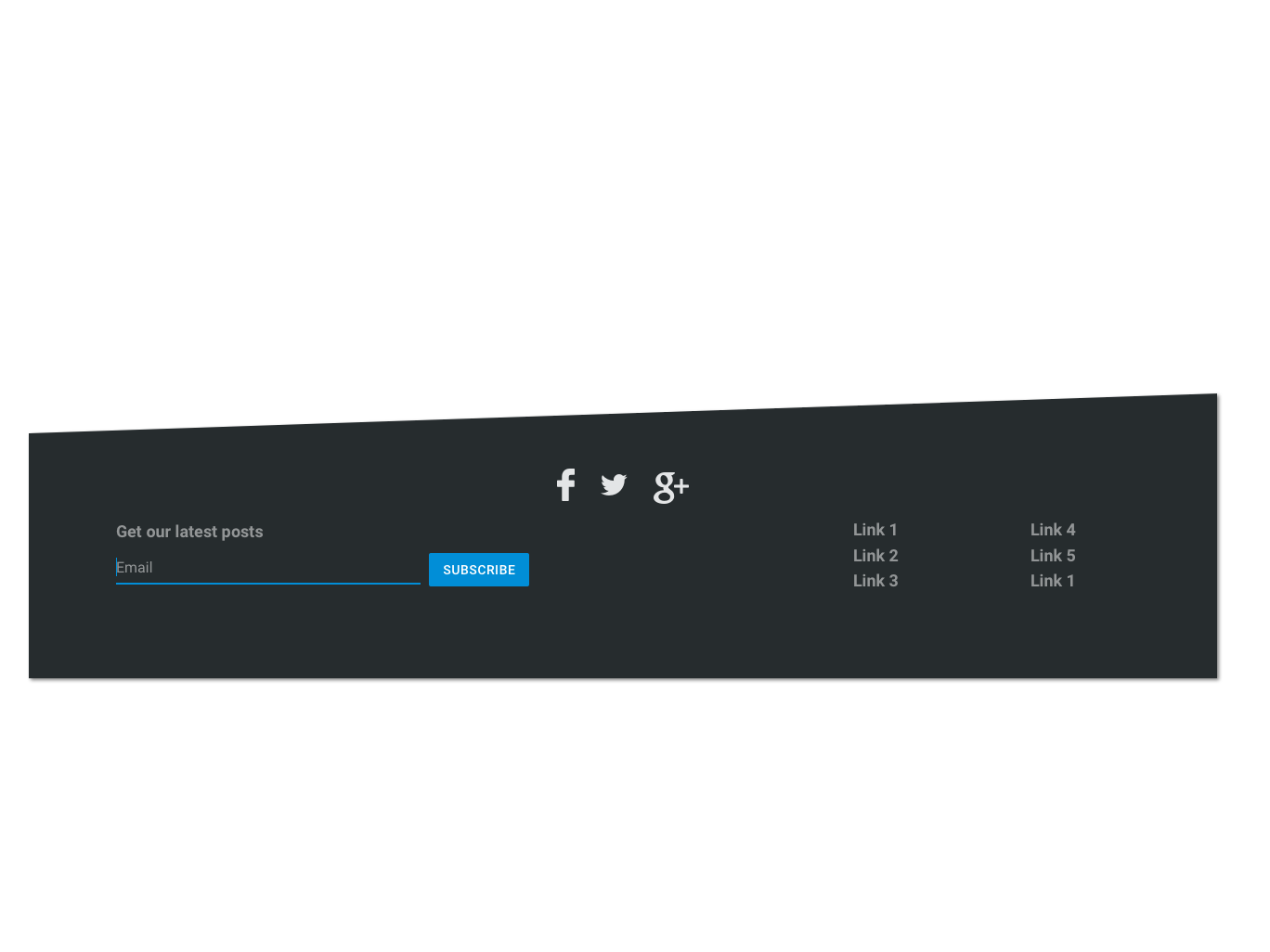
Bootstrap 5 website footer design dark mode with newsletter form. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: font-awesome.css.. Super simple page footer that gives you the basics and lets you customize the rest without getting in the way. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari.

20 Best Website Footer Designs for Inspiration in 2023
4. Sticky Footer. Sometimes, websites have footers that are visible as soon as a page is loaded. These footers are called sticky footers. These footers are kept visible at the bottom of the screen as you scroll down. You can make your footer sticky by adding the following CSS code.

Footer Design on Behance
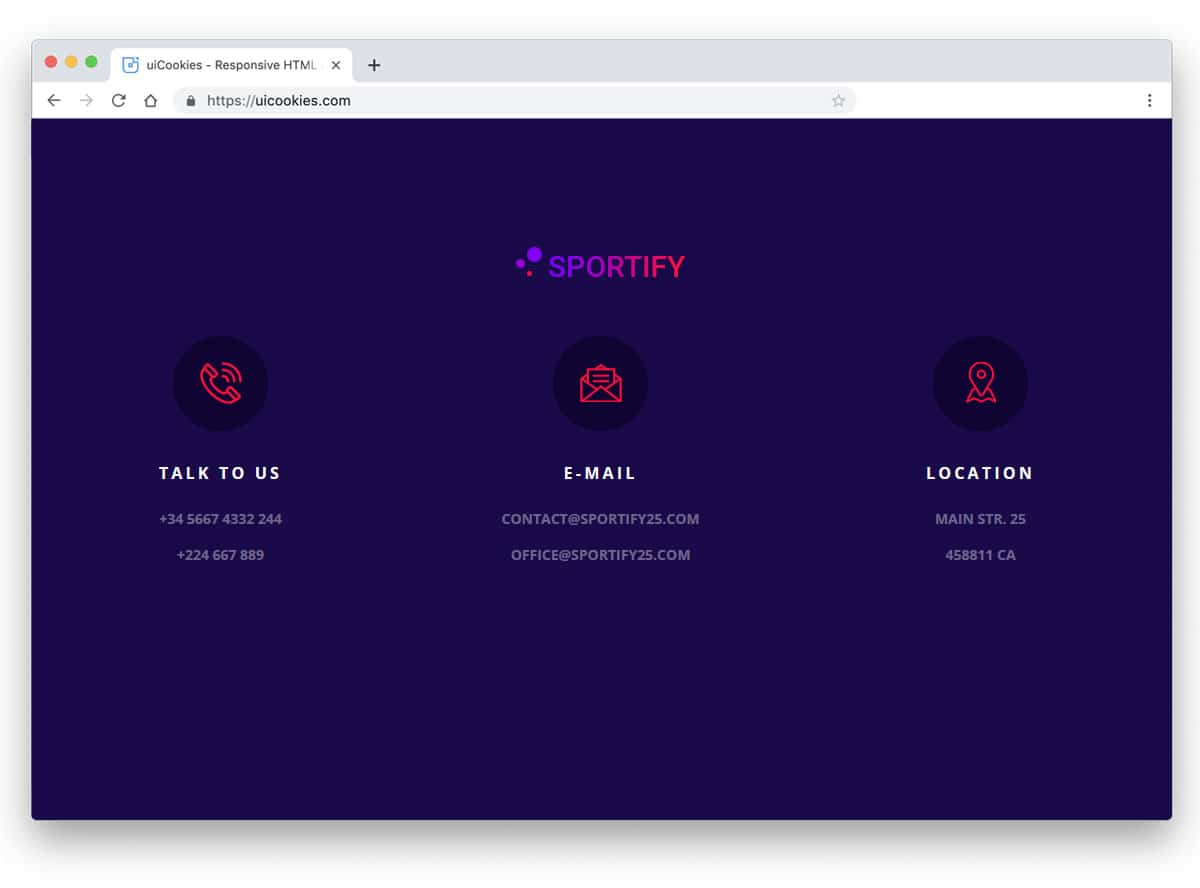
This footer design example is a lesson in simplicity. It consists of a minimal number of links, a Contact Us call-to-action button on the far left of the screen, and a short social media icon block on the right.. When you float on down to the footer, it's a gentle landing. The simple line of "Let's work together" and links to their.

32 Sensibly Designed Bootstrap Footer Examples 2020
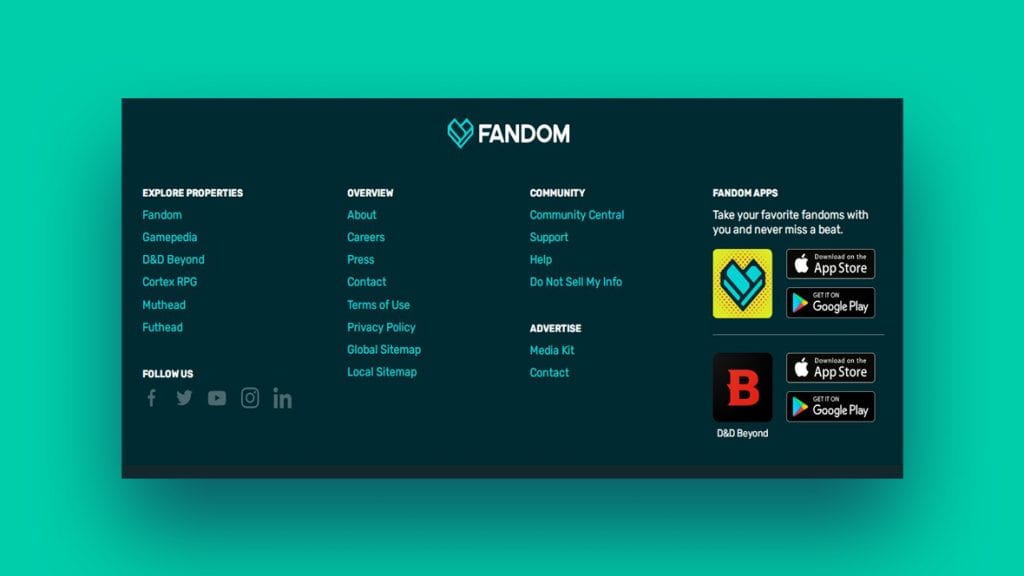
15 Amazing Footer Design Examples 1. Simple footer website. Preview. Here's an example of one of the most common footers for websites. A simple - yet beautiful - footer made of 4 columns containing basic information and social sharing buttons. In this case, each column contains a title with an original underline, but you can customize.

The Best Website Footer Design Examples and Best Practices
The footer is somewhat fixed therefore it is called as a fixed footer. This format is finished with HTML and CSS so the client can get it. On simple customization,we can make it as a css sticky footer as well. Demo/Code. 4. Footer with HTML CSS Grid. This footer base layout is a spotless and appealing format among numerous models.

Flaunter Simple website design, Website footer, Footer design
The footer is the area at the bottom of your website, and website owners often overlook it. By checking out great website footers, you can get design inspiration and improve your footer. In this article, we will show you some of the best footer design examples and offer best practices and tips to help you take action.

20 Best Free Bootstrap Footer Examples 2021 Avasta
Sephora is a famous makeup brand. Its footer design is extremely simple, using only a white sans serif font against a black background. There is a big input box in white where you can enter your email to sign up. 20. Makeup. Makeup is a website where you can break down looks across the beauty-sphere. Its footer design is exactly the opposite of.

15 Beautiful Website Footers [Examples] Alvaro Trigo's Blog
Creating Value, Driving Innovation, and Building a Better Future with Pentagon Design. Elevate Your Customer Experience with Game-Changing Products, Services, and Designs

Website Footers — 10 Best Design Examples Halolab
Download 10 Free Products With A Risk-Free Trial. Get access to our ever growing library of fonts, graphics, crafts and more

Footer Template Html Css Free Download Printable Templates
Beautiful and elegant CSS footer design with a logo placeholder, menu items and icon list. The design also contains an attractive minimal background. Code and Demo.. Simple yet interesting CSS footer design that holds all the elements such as menu items, logo placeholders and descriptions closely over a dark background. Code and Demo.